js 深入了解
1. call与apply
区别:传递参数的方式不同,第一个参数都指向绑定到该函数的内部的this一个对象;区别在第二个参数,一个是序列一个是数组数组,传递给函数。
事例:sub 继承 add
function add() {
this.a = 'a';
this.say = function() {
alert(this.a);
};
}
function sub() {
add.call(this);
this.a = 'sub';
}
console.log(new sub()) //
2.对象的拷贝
o = $.extend(true, {}, obj)
Object.assign({}, obj)
const obj1 = JSON.parse(JSON.stringify(obj));
js 右键菜单
- 整个页面所有的右击事件
document.oncontextmenu = function(){ return false; }document.oncontextmenu = function(e){ e.preventDefault(); }; - 特定的区域
document.getElementById("test").oncontextmenu = function(e){ return false; } - 去掉后可以给喜欢区块加特定的事件
document.getElementById("test").onmousedown = function(e){ if(e.button ==2){ alert("你点了右键"); }else if(e.button ==0){ alert("你点了左键"); }else if(e.button ==1){ alert("你点了滚轮"); } }
3. js方法汇总
| 方法名 | 作用 | 例子 |
|---|---|---|
| toUpperCase() | 转换成大写 | |
| toUpperCase() | 转换成小写 |
正则方法 reg方法/string方法
| 方法名 | 作用 | 例子 |
|---|---|---|
| test() | 返回 Boolean | //g.test(str) |
| exec() | 查找并以数组的形式返回 | var arr = reg.exec(str); |
| match() | 查找的结果作为数组返回 | stringObj.match(rgExp) |
| search() | 返回与正则表达式查找内容匹配的第一个子字符串的位置 | stringObj.search(rgExp) |
| replace() | 返回根据正则表达式进行文字替换后的字符串的复制 | stringObj.replace(rgExp, replaceText) |
| split() | 将一个字符串分割为子字符串,然后将结果作为字符串数组返回 | stringObj.split([separator[, limit]]) |
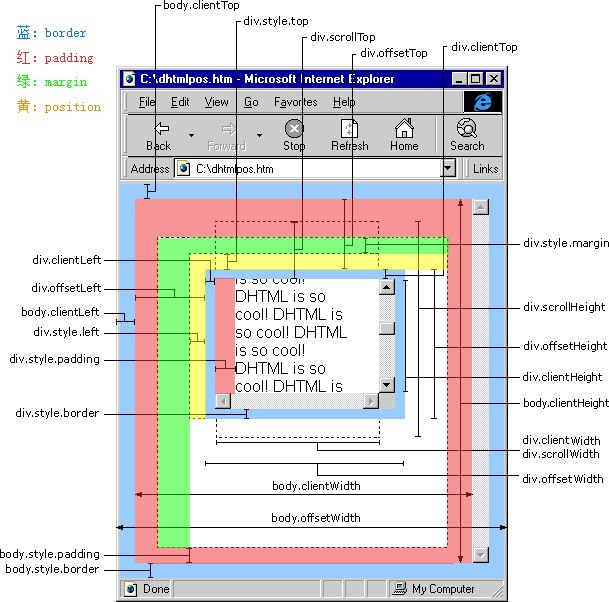
4. js中的各种位置
top、clientTop、scrollTop、offsetTop、scrollHeight、clientHeight、offsetParent 网上找的图片展示:

判断数字
isNaN
一个空串或是一个空格,而isNaN是做为数字0进行处理的,而parseInt与parseFloat是返回一个错误消息,这个isNaN检查不严密而导致的。
正则
let re = /^[+-]?\d+(\.\d+)?$|^$|^(\d+|\-){7,}$/
if (re.test(mum))
event对象
坐标
- event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标)
- event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标
- event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标
- event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标